Optima Lite - Employee Benefits Usability Testing
Brief Description
Benefits (employee benefits platform) was created for Sodexo Spain and Italy first. The app transitioned from a ‘payment-first’ approach to a ‘benefit-first’ approach and with that came multiple new flows and UI patterns that had not been validated yet. While educated guesses and assumptions worked for the majority of the product there were few critical artefacts that needed user testing to validate. We internally tested the app with more than 10 users and redesigned screens based on insights.
The document consists of the redesign proposals based on internal user testing carried out on benefits 2.0 app.
Figma Link Redesigns based on feedback Optima lite UT
To enhance the usability of the Benefits 2.0 interface, our team undertook a meticulous process of screen selection, segregation, and redesign. This endeavor involved analyzing screens from SDX Spain, Italy, and France, utilizing a carefully crafted selection criteria.
Based on the selection criteria, certain screens were identified for heuristic evaluation, while others were earmarked for user testing. To ensure unbiased feedback, we formed a participant pool consisting of Zeta employees who had no prior exposure to the Benefits 2.0 interface.
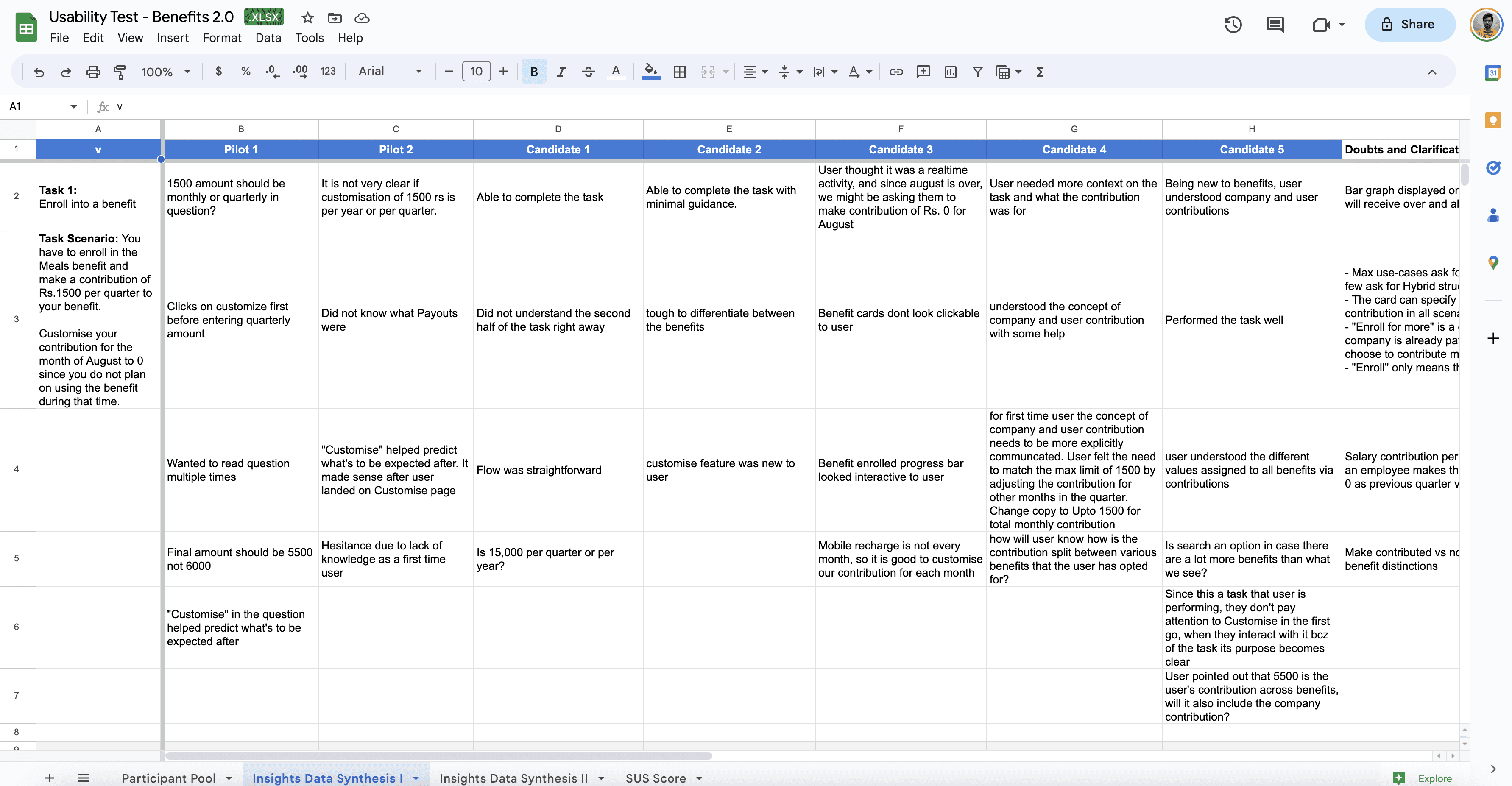
In the initial test phase, a selected set of flows was evaluated with five users, yielding valuable insights into usability challenges and opportunities for improvement. Building upon these insights, we proceeded with the first round of redesign, aiming to address the identified issues while keeping engineering efforts to a minimum.

The redesign proposals presented here are a result of the user testing exercise and heuristic evaluation of specific screens. Our objective was to implement changes that would have the maximum impact while minimizing the engineering overhead.
In the subsequent phase, the redesigned flows underwent further testing with an additional set of five users, generating additional insights. These insights, combined with internal discussions between project managers and designers, served as the basis for the second round of redesign.
Through this iterative process, we endeavored to optimize the user experience of the Benefits 2.0 interface, ensuring that it aligns with user expectations and preferences. The insights gathered from user testing and the careful consideration given to heuristic evaluation have played a vital role in shaping the redesigned flows, ultimately leading to an improved and more intuitive interface.
Usability testing insights Document link
Figma Link Redesigns based on feedback Optima lite UT